This Week In React #131: useReducer, Controlled Inputs, Async React, DevTools, React-Query, Storybook, Remix, React-Native , Expo...
Hi everyone!
We're gradually coming out of the holiday season. There are quite a few blog posts; but no major announcements apart from React-Native 0.71.
I'm back from a ski vacation and back on the weekly newsletter schedule. I didn't follow everything but I think the Twitter drama of the week was about Tailwind? 😅
Only 2 days left to take the State of React-Native survey 🙏
For creative web devs interested in React-Three-Fiber, subscribe to the Web Game Dev newsletter: you will find more info than here.
💡 Subscribe to the official newsletter to receive an email every week!
💸 Sponsor
React Bricks is a CMS with visual editing based on React components
It's flexible for Developers: create your own design system using React components, add Visual editing in your JSX and add sidebar controls to edit props like the background color. Choose Next.js, Gatsby or Remix and any CSS framework you like!
It's easy for Content editors who can directly edit in a visual way without breaking the design system: much easier than editing abstract entities using gray fields, as in a headless CMS. And you save time, as Content editors are autonomous!
It's enterprise-ready with Collaboration, Time-machine, Single Sign-on, GDPR-compliant datacenters, Global CDN for optimized images, E-commerce integration, Scheduled publishing and more.
Get started here: ReactBricks.com
⚛️ React
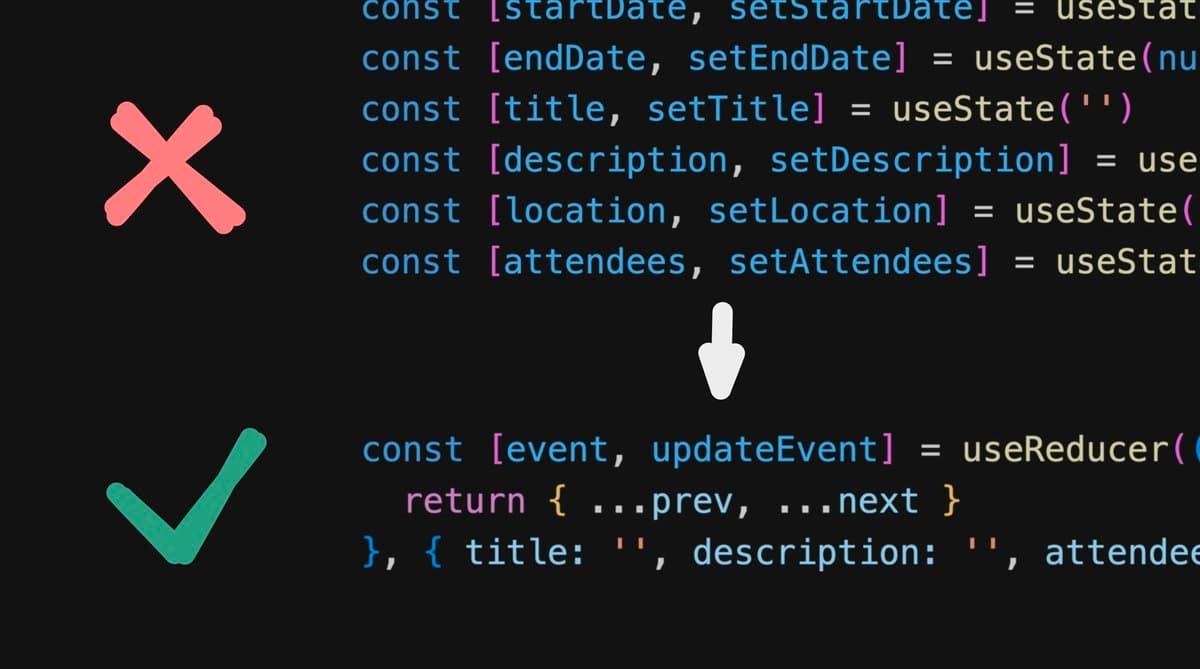
Proposes to replace several useState with a useReducer with a single action. He explains the advantages, like the possibility to make sure the state is consistent, or to migrate later to a reducer with several actions. An interesting pattern to know. My opinion: it is quite possible to get similar benefits by using a single useState with a single object and a custom hook. useState or useReducer should be an implementation detail.
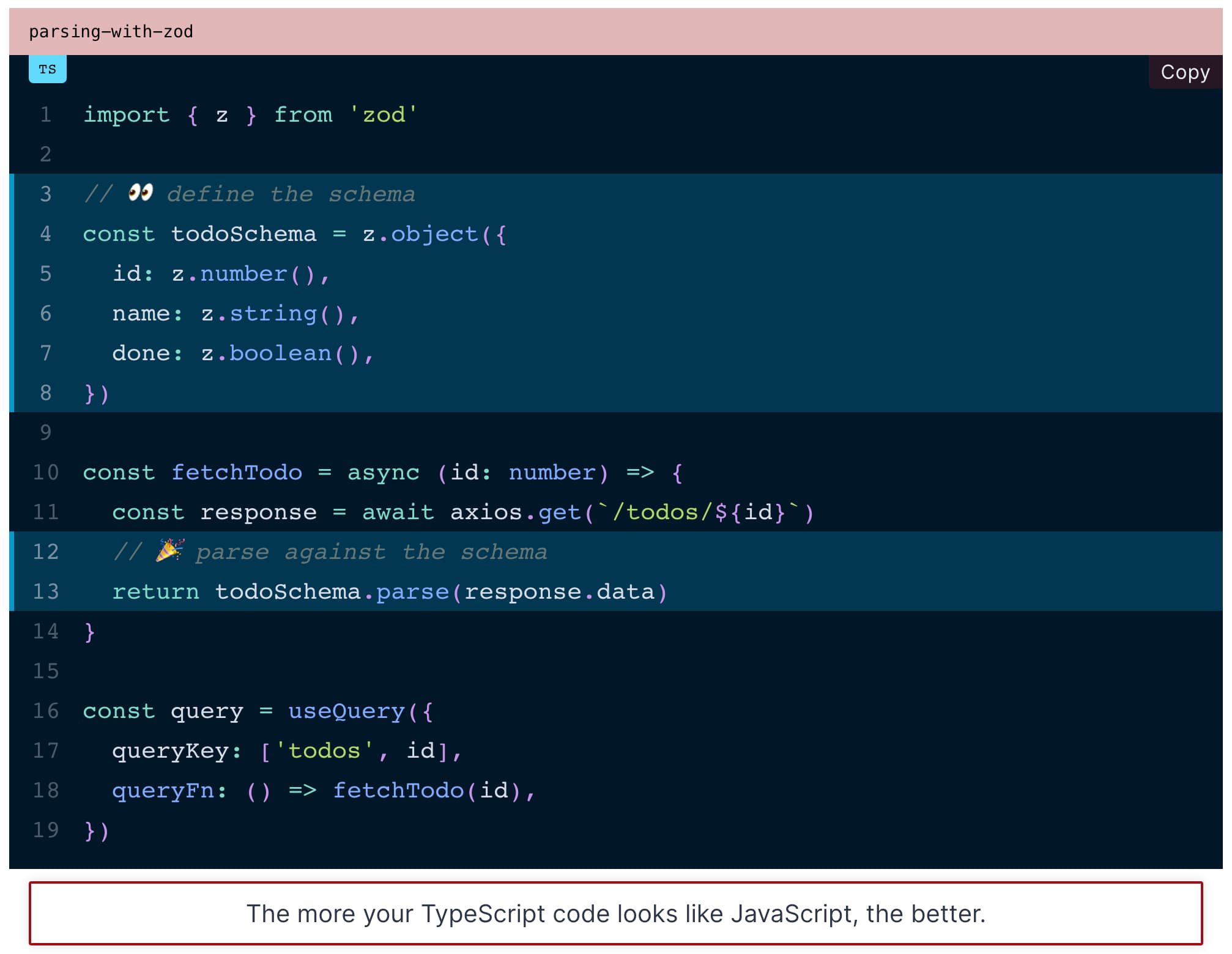
With TypeScript, you'd rather not fool yourself. Can we trust our backend to return the right payload. Dominik suggests combining React-Query with Zod. With inference, it is no longer necessary to force a type with as or generics. We can use tRPC or Zodios in a fullstack environment when the backend and frontend are in the same monorepo.
📜 Data Binding in React: new interactive article by Josh Comeau on controlled inputs in React, including the subtleties to know about each type of input, or the use of ids for accessibility.
📜 Async React with NextJS 13: use of async Server Components in a Next.js 13 app, covering many interesting details like error boundaries, fetch extended by Next.js, React cache...
📜 How to debounce and throttle in React without losing your mind: highlights that it is not so simple to implement debouncing in React: unstable debounced function, memoization, stale closure...
📜 Why You Should Use a React Framework: Lee Robinson gives different reasons to use a framework, to dedicate more time to the product. React has evolved, and it is no longer just a library, but also an architecture, a community and an ecosystem.
📜 Future of Storybook in 2023: a 2022 retrospective and what to expect in 2023: Storybook 7.0, performance, Turbopack support, embeds, testing, improved React-Native support.
📜 Storybook Ecosystem CI: new system that allows to detect in advance regressions linked to minor upgrades of transitive dependencies.
📜 How We Rebuilt React DevTools with Replay Routines: Mark Erikson goes in depth on how React DevTools work, and how the new integration with the Replay time-travel debugger works.
📜 Optimizing React performance without refs and memo: proposes to optimize React re-renders by isolating code in a smaller component.
📜 Why Vercel OG Is Amazing and How to Use It: using a meta image is important for marketing. Vercel OG is an innovative solution using JSX and Tailwind, easy to integrate into a Next.js project deployed on Vercel.
📜 Excalidraw - Rethinking the Component API: explains some React design decisions for the Excalidraw editor that remove the use of render props and replaces it with React.Children, a deprecated API.
📜 React, Vite and TypeScript: Get started in under 2 minutes
🐦 Solid in React: Ryan Carniato's POC to integrate a SolidJS component into a React app
📦 Remix 1.10: the official end of the "React-Routering Remix" project and many new useful hooks.
📦 create-react-signals: Daishi Kato inspired by Preact signals to create new reactive bindings for Zustand, Valtio and Jotai.
📦 Mutative + Structura.js: 2 new faster alternatives to Immer for immutable updates?
📦 Redux Toolkit 2.0 alpha: gives an idea of upcoming v2 breaking changes
📦 Create-Universal-App: starter to create universal fullstack apps (web + mobile): Next.js, Expo, Tamagui, tRPC...
📦 Chakra UI FigPilot: transform Figma design to Chakra UI
📦 Inertia 1.0: PHP framework from Tailwind co-creator using server side routing and React integration.
📦 Precedent: "Building blocks for Next.js"
📦 MDX extension for VSCode 1.1: experimental intellisense support
📦 Visx 3.0
💸 Sponsor
Do you want to make an impact on the developer ecosystem?
Based on the latest State of the Developer Nation report, React is by far the most popular client-side library as it is used by 58% of web developers who use client-side web frameworks. What are your thoughts?
Take part in the most complete survey Developer Nation has ever created, shape the key trends among developers for 2023 and win amazing prizes! 🎁
Upon completion you will get free access to our Virtual Goody Bag. Don't forget to sign up to enter the weekly draws. Among the 250 prizes you can find a ThinkPad L15 Gen 3, an Intel NUC 10 Performance Mini PC, IoT kits, an iPad Air, gift cards, Udemy courses, tech accessories, and many more.
📱 React-Native
React Native 0.71: TypeScript by Default, Flexbox Gap, and more...
A big release with among other things:
TypeScript by default
Flex gap support in pixels (percentage support is coming later)
New web-inspired props (accessibility, style, events) that should simplify cross-platform dev.
Improved DX: click-to-inspect DevTools, new Hermes version, new architecture...
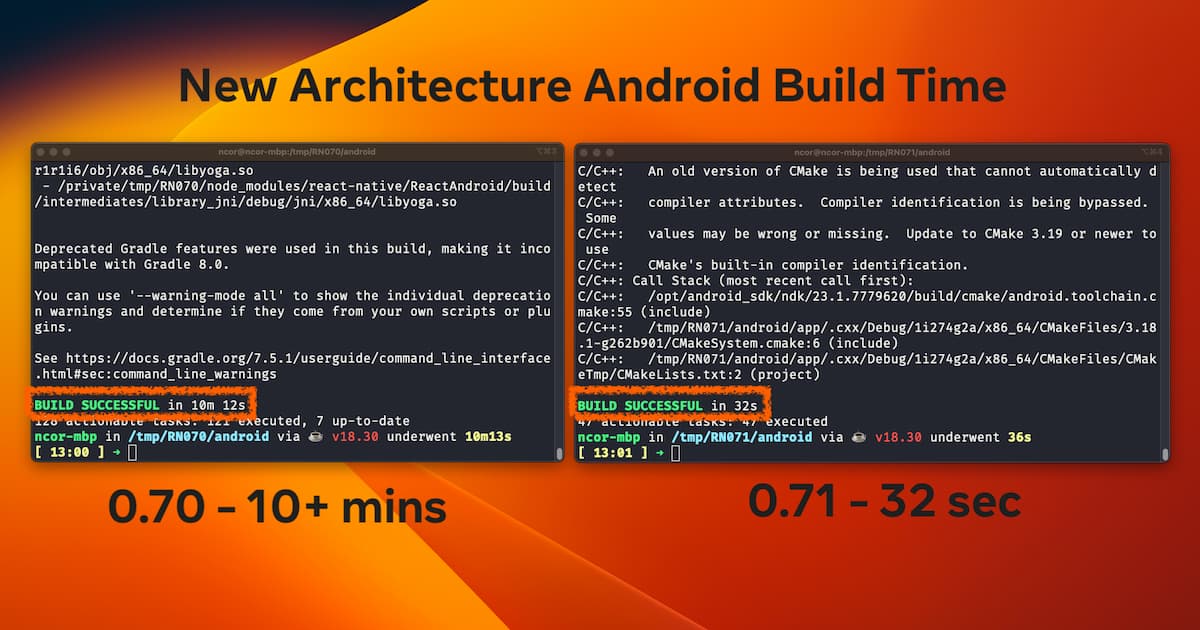
Android Prebuilts on Maven Central: Android build time reduced by 94%, and various other impacts. Note: it could be possible to greatly improve iOS build times as well.
Various new articles on the Expo blog:
👀 SDK 48 should be released at the end of February.
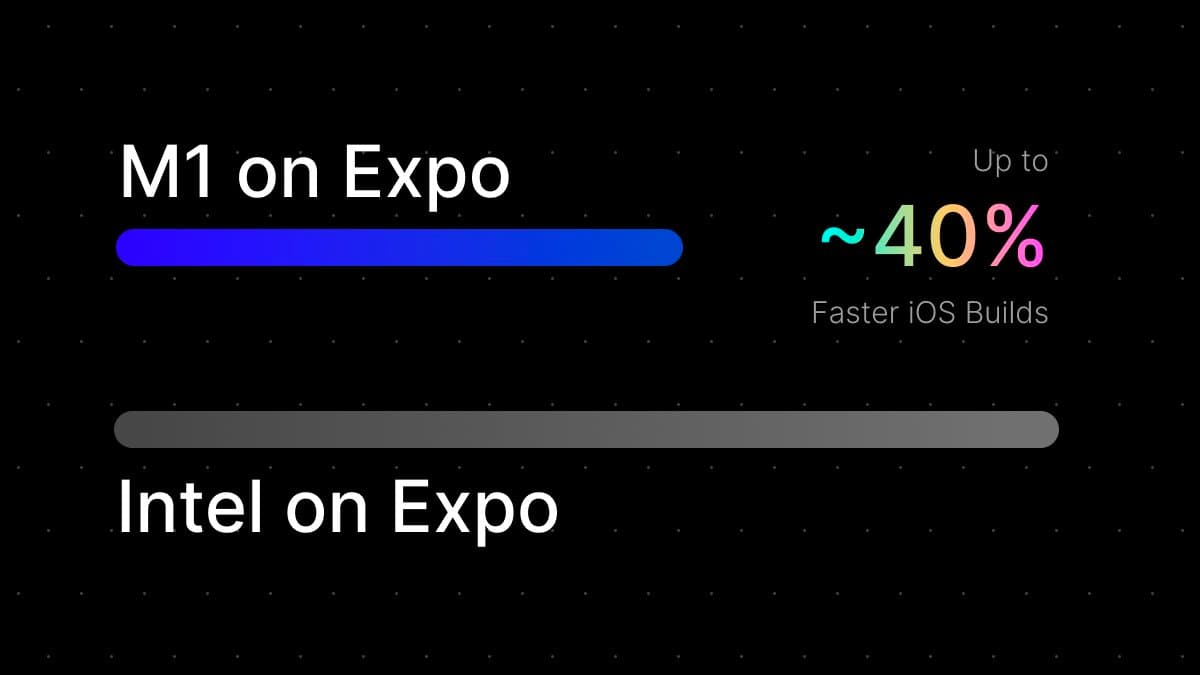
📜 Announcing General Availability of M1 workers on EAS Build: the M1 worker reduces iOS build time by -40% on EAS and will soon become the default worker.
📜 An Implementation Change to Expo Push Notification Service for Android Notifications: the Expo API will no longer tell you if the push was received by APNS or FCM.
📜 Testing React Native from the nightly builds: uses the current dev version of React-Native to detect issues as soon as possible.
📜 Classic Build service no longer supported: you have to switch to EAS or build yourself with
turtle-cli.
📊 State of React-Native: the survey closes on friday, don't forget to answer before it's too late!
📖 Callstack - The Ultimate Guide to React Native Optimization
🧑💻 Jobs
🧑💼 TLDR - Senior Software Engineer (Remote, $120k-200k)
The TLDR newsletter is hiring its first engineer to help build out the hiring platform along with other internal projects. Looking for someone with experience shipping side projects or on small teams, with experience in Next.js and Postgres/Supabase.
🧑💼 Product Engineer at Causal, Remote/London/NY, $150-250k
Causal is a Series A Startup (backed by Coatue/Accel) building an all-in-one tool for working with numbers and visualizing data. We're looking for strong React engineers who can solve difficult UX/performance challenges.
🧑💼 Callstack - Senior React Native Developer - Fully Remote, PLN 21-32k net on B2B, monthly
Do you want to work on the world's most used apps? Would you like to co-create the React Native technology? Join the Callstack team of React & React Native leaders. Check our website for more details. We are looking forward to seeing your application - show us what you've got!
🧑💼 G2i - 100% Remote React Native Jobs
We have several roles open for developers focused on React Native! Pay is ~160k plus 10% bonus. You must have production experience with RN and be based in the US. DM @gabe_g2i to learn more and don't forget to mention This Week in React.
🔀 Other
tRPC - TypeScript performance lessons while refactoring for v10
From Ruby to Node: Overhauling Shopify’s CLI for a Better Developer Experience