This Week In React #177: Skia, Pigment, Mist, Storybook, shadcn/ui, Hydration Diff, Geiger, MDXTS, Remotion, WinterJS, Astro, Rolldown, Tailwind...
Hi everyone!
This week it's particularly exciting to see React Native Skia reaching 1.0. But we also have many other interesting releases to look at: Pigment, Storybook, Tailwind, Rolldown, MDXTS...
There were also some fun ones, such as Mist and Geist. I'm really curious to know what you think of them. Would you use these?
I'm trying to monitor more closely weak signals (PRs, RFCs and tweets), do you find this kind of news valuable?
💡 Subscribe to the official newsletter to receive an email every week!
💸 Sponsor
In-App Subscriptions Made Easy
RevenueCat gives you everything you need to monetize, analyze, and grow your app business. Effortlessly control customer access and entitlements, manage data, and experiment with pricing. See why over 30,000 apps trust RevenueCat to power their in-app purchase infrastructure.
⚛️ React
The MUI team is working on Pigment, their own zero-runtime CSS-in-JS to replace Emotion in Material UI v6. The first versions have been published to npm, including a Next.js withPigment() plugin. Olivier explains in a 🐦 tweet the motivations to create a new solution, and how it compares to existing ones (Panda, StyleX, Tailwind). Unlike all others, this one will ease the adoption for existing Emotion and Styled-Components users.
This new major version of Storybook comes with many improvements, including:
Experimental React Server Components support
Faster React control auto-generation (through
react-docgen)Faster static builds in "test mode" (CLI flag
--test)Built-in visual testing (through Chromatic)
Re-architected Vite support, Vitest, Vite 5
Improved mobile/desktop UI/UX
👀 React Core PR - Add Diffs to Hydration Warnings: The React team is working on improving the React hydration error messages by displaying a diff. You can get a 🐦 preview from the unit tests.
👀 React 19 - its not fine: React 19 currently 🐦 breaks the “its-fine” package, notably used to bridge React context from one renderer to another. It seems the React team is investigating bringing first-class support for this feature, although it looks like a challenging problem to solve.
👀 Next.js PR merged - add Lightning CSS: A new experimental opt-in CSS loader should be available soon.
👀 Remix RFC - Action Functions: new RFC suggests to implement React actions functions and reduce indirection/boilerplate. It should be implemented first on the client-side, and later add support for RPC “use server” directive.
📖 The Framework Field Guide: A polished three-part series of books that teaches you Angular, React and Vue all at once, helping you figure out the differences between frameworks, and including many interactive examples. The first part "Fundamentals" is available.
📅 React Paris - 22 March: Next week I'll go to React Paris, and hope to meet some of you there. The conference is sold-out but you can still watch it online with a -20% discount.
📜 React Compiler & React 19 - forget about memoization soon?: Great overview of what we know about the upcoming compiler, its release timeframe and what kind of React code we might get rid of.
📜 Navigating the future of frontend: Well-documented article to better understand the current direction of the frontend ecosystem, including React with its Server Components.
📜 Component Testing with SafeTest vs. Cypress vs. WebdriverIO: The newly released Netflix SafeTest framework was recently roasted by competitors in 2 detailed articles, illustrated with React test examples.
📜 A Next.js package for managing third-party libraries: Presents the work of the Chrome Aurora team, notably the @next/third-parties package that enables you to efficiently load third-party scripts and embeds in a Next.js project
📜 Implicit Assertions: Explains why a React render smoke test remains useful.
📜 How To Transform ReactJS Animation into Video - The Lightweight Version of Remotion
📜 Progressively Enhance Handling Your Forms With React.js Server Actions
📜 Best Practices for Writing Tests with React Testing Library
📦 WinterJS 1.0 - WinterCG-compatible JS runtime built on Rust and SpiderMonkey: this new runtime claims to be the fastest, and can now run Next.js. A Hacker News RSC demo is available, and they plan to migrate their own Next.js frontend to it soon.
📦 React Geiger: It’s like the audio version of WhyDidYouRender, emitting little audio farts whenever React re-renders. That’s a fun idea, but could actually be useful too.
📦 MistCSS - Write React components using CSS only: A crazy JS-from-CSS tool that permits to generate React components directly from CSS files, including Tailwind support 🤪.
📦 Shadcn/ui - March 2024 Update - New components: Breadcrumb, One-Time-Password Input
📦 MDXTS (Beta) - The Content & Documentation SDK for React: “It's sort of a mashup of Contentlayer + Storybook”
📦 Astro 4.5 - Dev Audit UI, View Transition improvements, Multi-CDN, Shiki 1.0…
📦 BlockNote 0.12 - Block-Based rich text editor - New website and features
📦 next-cache-toolbar - A toolbar that helps to identify data cache entries
🎥 Jack Herrington - Forms Management with Next.js App Router
🎙️ This Month in React - February 2024 - React 19 (but more details), Apple tries to kill PWAs
💸 Sponsor
Refine - Open source Retool Alternative
The sweet spot between the low code and traditional development for CRUD-heavy applications.
As an open-source React meta-framework designed for Enterprise applications, Refine offers a headless solution ideal for tasks like admin panels, dashboards, and internal tools.
While low-code tools may offer initial promise, they often fall short in handling complex scenarios due to scalability issues, limited customization options, and the risk of vendor lock-in.
Refine enables teams to rapidly develop production-ready apps while maintaining flexibility.
📱 React-Native
This section is now co-authored with Benedikt. Feel free to send us your comments by email or on Twitter!
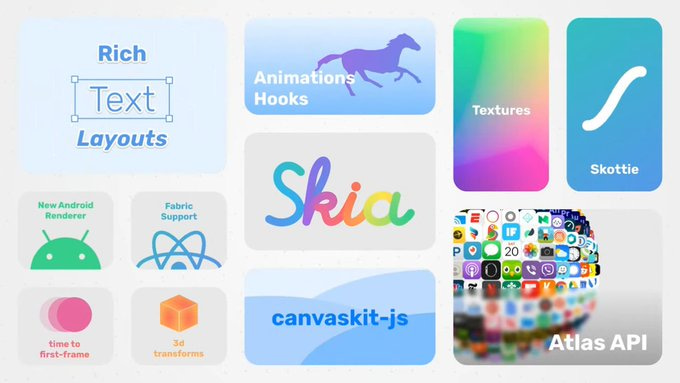
🎥 William Candillon - Time to Fly - React Native Skia 1.0
Exciting major release of React Native Skia, with an inspiring launch video! This library was first released back in 2021 by William Candillon and Christian Falch and has been heavily supported by Shopify for a long time. Now, they’ve finally released a 1.0 and it’s packed with improvements and new features: Thanks to a new Paragraph API, Skia can now render rich text layouts, combining system fonts and custom fonts. Animations Hooks make it easier to build performant animations with the already existing RN Reanimated and Gesture Handler integration. Another highlight for me personally: RN Skia now also supports the web as a platform, via a package called canvaskit-js!
🐦 React Navigation 7 will support animations for Bottom Tabs: Number of alpha releases has picked up significantly over the last weeks, so I guess the release is coming close?
📖 React Native Docs - About the New Architecture: We keep hearing “New Architecture” everywhere, and it will be the new default with RN 0.75. This new docs section explains what exactly this new architecture encompasses.
📖 New docs - Drag Drop Content View: You might’ve seen this library in last week’s newsletter, now it has shiny new docs.
📜 Learn Once, Hack Everywhere: Interesting glimpse into reverse engineering mobile apps.
📜 Why you don’t need Flipper in your React Native app … and how to get by without it
📜 Consistently Improve App Performance With DMAIC and Reassure
📜 Fine-tuning React Performance: A Subtle Insider Tip from a TV App
📦 faster-image: New library for fast image rendering, wraps Nuke on iOS and Coil on Android.
📦 vision-camera-resize-plugin 2.1.0 - with two new features "mirror" and "rotate"
📦 react-native-graph 1.1.0 now uses REA values for updating on the UI Thread
📦 Obytes Starter - RN starter app now with Expo 50, Expo Router, and NativeWind 4
🎥 Simon Grimm - Role Based Navigation in React Native with Expo Router
🎙️ Rocket Ship 33 - NativeWind & React Native Styling with Mark Lawlor
🔀 Other
📜 Supercharge compression efficiency with shared dictionaries
📦 TypeScript 5.4 - NoInfer, groupBy, improved narrowing in closures
📦 Biome v1.6 - Partial support for Astro, Svelte and Vue files
📦 Rolldown - Fast Rust bundler for JavaScript with Rollup-compatible API
📦 Speedometer 3.0 - The Best Way Yet to Measure Browser Performance
🤭 Fun
See ya! 👋