This Week In React #179: useActionState, Redwood, Waku, Astro, Pre-rendering, Bun, shadcn/ui, React-Navigation, RN-Screens, CodePush, VisionOS...
Hi everyone!
Another week full of interesting news! I found many links, and saved a few of them for next week, which should be a quiet one due to Easter Monday.
It's exciting to see Waku and Redwood becoming stronger meta-frameworks, and new innovative experiments built on top of Bun such as Kotekan and a pre-rendering macro.
React Native also has interesting updates, notably a React Navigation v7 sneak peek, and a nice React Native Screen upgrade.
I was at React.paris last week. It was a really great conf, and it was nice to meet some of you! It's great that Paris is finally back in the React conf game.
The party is not over, because next month we also have React Connection and React Native Connection on 22-23 April in Paris! The newsletter is once again a conf media partner. You can get a -20% discount with the code "TWIR", and we'll run a ticket giveaway on Twitter this Friday.
💡 Subscribe to the official newsletter to receive an email every week!
💸 Sponsor
React-admin: The Open-Source Framework for B2B apps
With 23k stars and 500,000 daily users, react-admin is the framework of choice for single-page applications (ERPs, Admins, B2B apps). Compatible with Vite, Next, and Remix, it builds upon acclaimed libraries like react-hook-form, react-query, react-router and material-ui to accelerate your development game.
🌟 Key characteristics include:
🔌 Backend agnostic: Connects to any REST or GraphQL API
🧩 Rich library with over 200 application building blocks
🛠 Complete customization: Replace any component with your own
💻 Great developer experience
👑 Amazing user experience
Join React-admin’s community today and witness firsthand why it's the framework of choice for thousands of developers worldwide! Try it now, it is free, forever! 😉
⚛️ React
React Server Components now in RedwoodJS
Bighorn, the next Redwood “epoch” starting at v8.0, will bet all-in on React Server Components. This article explains why Redwood now prefers RSCs over GraphQL, which wasn’t the best DX to get started with for most devs and projects. GraphQL will remain supported and can be used alongside RSCs in the same app. Redwood Cells now allow you to export a new “data” function to load the Cell data.
You can try Redwood Bighorn today as a v8 canary release, but there are still many rough edges mentioned in the blog post, that they’ll fix before the official major release. There’s another interesting article to read comparing Redwood routing conventions to Next.js and Remix.
👀 React Core PR - useActionState: The PR is now merged and has been added to the canary changelog.
💬 Astro proposal - Form actions: Astro is exploring options for form submissions and mutations to feed their new Astro DB product, taking into consideration React 19 islands using useActionState() and useFormStatus().
📜 Power of Partial Prerendering with Bun: An interesting idea, using import attributes to pre-render React components thanks to a Bun macro.
📜 A faster React.memo(): Argues that React is using a generic shallowCompare function for React.memo() that could be greatly optimized by using a specialized comparison function that assumes the things to compare are React props.
📜 What is a layout in React?: A good overview presenting how layouts are implemented differently in Remix, Next.js, or Astro.
📜 Diving into the Node.js Website Redesign: Node.js just launched a new Next.js website and shares behind-the-scenes details. They considered Nextra but settled on a custom Next.js setup. The site is statically built, using ISR for dynamic content.
📜 This Pattern Will Wreck Your React App's TS Performance: Matt recommends using “interface extends” instead of “&”, drawing on the story of a Sentry TS perf issue.
📜 Utilizing useOptimistic() across the component tree in Next.js: Explains why and how to share the useOptimistic value through a React context.
📜 React useEffect and objects as dependency - 4 approaches to avoid unnecessary re-renders
📜 React-Three-Fiber - Moebius-style post-processing and other stylized shaders
📜 How to Build Your Own ChatGPT Clone Using Clerk & AWS Bedrock
📦 Waku 0.20 - Introducing “pages router”: Waku continues to push toward becoming a first-class React meta-framework. The latest release adds a lightweight file-based router and the introduction article presents its conventions. You can choose between static or dynamic rendering on a per-page basis.
📦 Kotekan - A simple React framework built on Bun, supporting React Server Components: My co-author Benedikt created his own experimental meta-framework, supporting React Server Components. Unlike other frameworks trying to stay decoupled from a specific runtime, Kotekan leverages tight coupling with Bun for both bundling and runtime. It looks like other interesting things are not mentioned in the intro post, notably a mobile app demo using react-strict-dom and StyleX. That’s impressive that the website is already built with it.
📦 Radix Themes 3.0: This new version adds custom color palettes, many new components, and a new layout engine.
📦 shadcn/ui update - Blocks: Fully responsive, accessible, and composable ready-made components, starting with dashboard layouts and authentication pages.
🎥 Jack Herrington - Finally Fix Your Issues With JS/React Memory Leaks
🎥 UI Engineering - Senior-Level Understanding of React Portals
🎥 James Quick - I Didn't Know Next.js Server Actions Could Do This (usage outside forms)
💸 Sponsor
The only auth platform you need for enterprise clients
WorkOS is a modern identity platform built for B2B SaaS.
⚡ Open-source login UI powered by Radix components, offering all the customizability you need
⚙️ Support for more complex features like single sign-on (SSO) and SCIM provisioning
⌨️ Flexible and easy-to-use APIs, helping companies like Vercel, Loom, and Webflow offer enterprise-grade auth in minutes
💰 User Management that is free up to 1 million monthly active users
📱 React-Native
This section is now co-authored with Benedikt. Feel free to send us your comments by email or on Twitter!
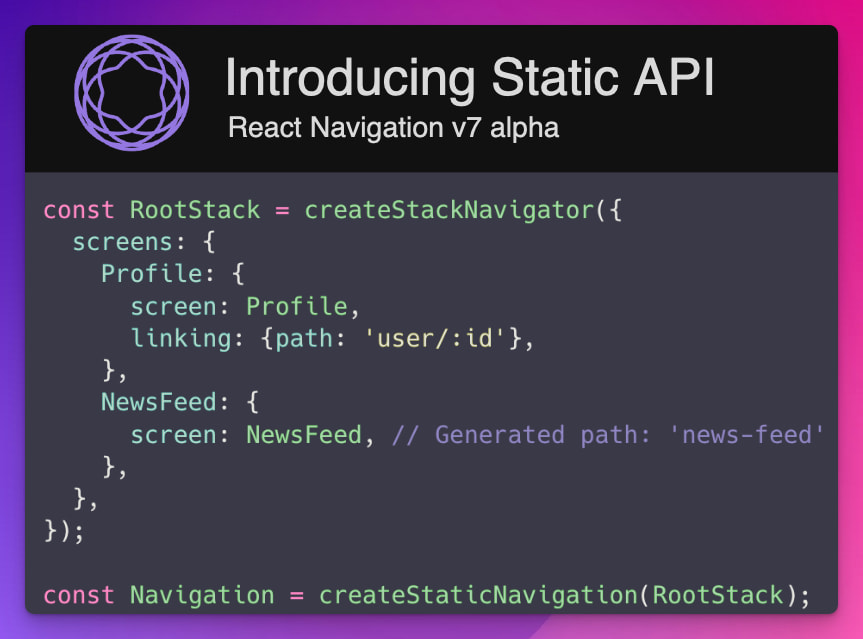
React Navigation - Introducing Static API
Arguably one of the most used and most important React Native libraries out there is React Navigation. The current major version (6) was introduced roughly three years ago, and now it seems we’re getting closer to the next major release. With v7 (currently in alpha), React Navigation is (re-)introducing a static API, which lets you define screens from an object configuration. This allows type inference (if you’ve ever created types for a dynamic React Navigation tree you know what that relieves you of) and also makes deep linking config easier (or partly automatic, even).
Make sure to also read the v7 upgrade guide if you want to know about other changes coming!
📜 Building multi-window applications with React Native visionOS: Learn how to not only enable multiple windows in visionOS apps, but also how to share React state between them.
📜 Expo - How to replace App Center and CodePush: As reported last week, CodePush is shutting down on March 31, 2025.
📜 Two Expo case studies: Win your March Madness bracket with this Expo app and incident.io harnesses the power of native modules and CNG
📜 Rethinking Layout Practices - A minimalistic Stack component that sets the foundation for doing layout well: Interesting take: Never layout using padding or margin on Text or View components and instead introduce a Stack component (Tamagui does this for example).
📜 Optimize Your React Native App’s JavaScript Bundle: The title doesn’t give it away, but this is an interesting overview of alternative bundlers for RN. Sadly, all of these still have pretty big trade-offs compared to Metro.
📜 Optimize React Native Apps' Battery Drain With Mobile-Dedicated Libraries
📜 How Can Higher-Order Components Improve Performance of React Native Apps?
📦 @dev-plugins/redux: Plugin for Expo Dev Tools to debug Redux stores.
📦 react-native-screens 3.30.0: Now includes a "go back" gesture and supports visionOS
🎥 Simon: Build a FinTech Clone with React Native (API Routes, Zustand, Tanstack Query, FaceID, Charts, Clerk): Usually we pick short, but valuable videos to save you time. This one is over 5½ hours long(!), but I highly recommend it if you want to observe a state-of-the-art RN app build from start to finish.
🔀 Other
📦 Microsoft TypeChat 0.1 - Get structured output from AI language models
🔗 Runtime Compatibility - Display APIs compatibility across different JavaScript runtimes
🤭 Fun
See ya! 👋