This Week In React #181: React errors, Fast JSX, Flow, React-Query, Jotai, Inline styles, RSC, Next.js, RTL, RN 3D, Orbit, Gesture Handler, Skia...
Hi everyone!
This week I found many React Core PRs to look at. Too many, in fact, so I've saved a few for next week!
After 2D with Skia, it's super excitings to see React Native devs exploring the 3D space!
💡 Subscribe to the official newsletter to receive an email every week!
💸 Sponsor
In-App Subscriptions Made Easy
RevenueCat gives you everything you need to monetize, analyze, and grow your app business. Effortlessly control customer access and entitlements, manage data, and experiment with pricing. See why over 30,000 apps trust RevenueCat to power their in-app purchase infrastructure.
⚛️ React
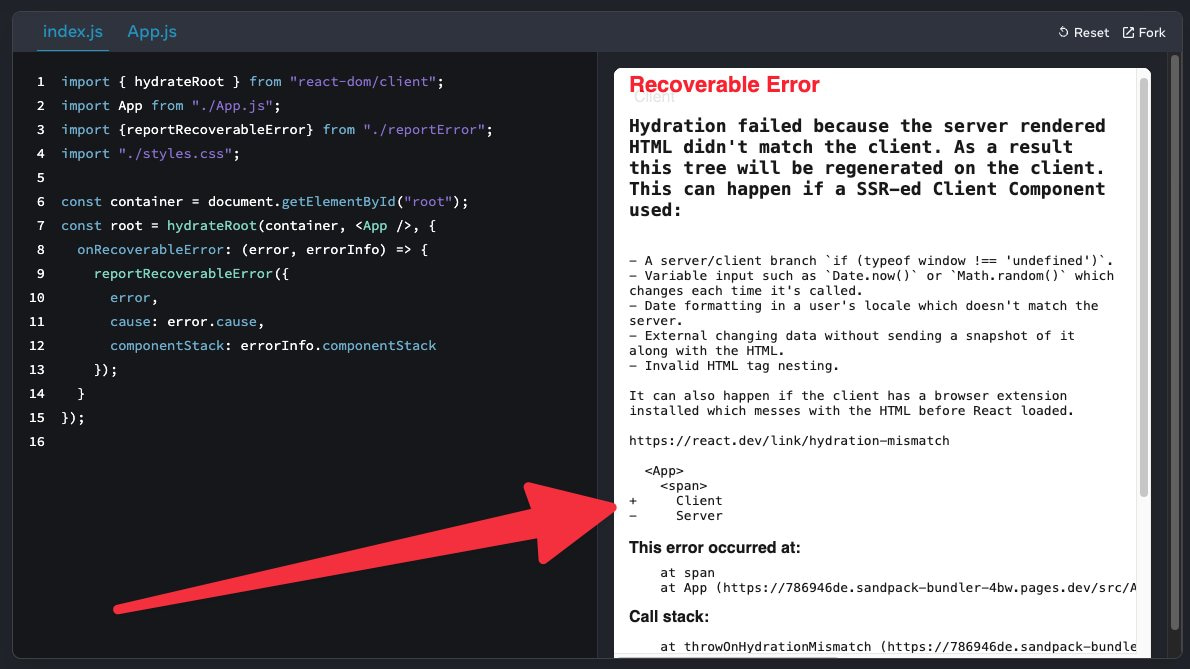
React Docs - Add onCaughtError / onUncaughtError, improve onRecoverableError
Recently, the React core team overhauled the way errors are handled in React 19. Those improvements are available in React 19 canary releases and should probably land in Next.js 14.2+ sooner or later. This notably includes new public API callbacks available on the React Root (createRoot, hydrateRoot):
onCaughtError🆕 reports errors caught by error boundariesonUncaughtError🆕 reports uncaught errors (duh)onRecoverableErrornow uses the ES Error Cause feature to report the original cause
The linked PR is the WIP documentation for those new APIs, including many interactive examples. The main motivation seems to be presenting an error dialog to the user.
What excited me most in all this is that it's the first time I'm able to see in action the brand-new React hydration error message displayed in a dialog, as shown in the screenshot above. This will greatly improve the DX of React!
👀 React Core - Fast JSX: Don't clone props object: Creating JSX elements under React 19 should become much faster. Recent changes in how key/refs are handled make it possible to avoid cloning props. We create a lot of JSX nodes so this should have a significant impact!
👀 React Core - Remove defaultProps support (except for classes)
📖 TanStack Query - new Render Optimizations guide: It’s nice that React Query uses structural sharing under the hood, and try hard to preserve object identities over time.
📈 Docusaurus has overtaken Gatsby’s npm downloads: It feels surreal that the framework I work on is now the 2nd most used React web framework just after Next.js (far behind), despite its focus on content-centric websites. This should not last though: Astro, Remix, and Expo Web have more potential to grow.
🗓 React Summit - 🇳🇱 Amsterdam - 14-18 June - Get a 10% discount with code "TWIR".
🗓 React Connection - 22 April + React-Native Connection - 23 April - 🇫🇷 Paris - 2 days of web/mobile conferences. Get a -20% discount with code "TWIR".
📜 New Flow Language Features for React: Meta engineers use Flow (and not TypeScript). This post presents the benefits of new keywords
component,hook, andrenderskeywords introduced directly into the language, and presents great benefits in terms of DX, type-safety, and static analysis in general. I wish we had those in TypeScript too, but since it’s specific to React it’s unlikely to happen unless benefiting the whole JS ecosystem.📜 Are Inline Styles Faster than CSS?: Daniel implemented his personal React website in 3 variants and measured several things: HTML/JS size, compression, Web Vitals… Surprisingly, using plain inline styles outperforms other CSS techniques!
📜 Exploring using Suspense with React Query: Nicely explains how you can improve the UX when using React Query. Creates a
useSuspenseQueryDeferredto avoid showing a Suspense fallback on query key changes.📜 React Server Components in a Nutshell: Paul takes Waku to illustrate how RSCs enable convenient server-side requests at the component level, while former solutions only supported route level. He also makes an interesting comparison between Gatsby’s static queries and RSCs.
📜 Jotai Tips: Daishi aggregated 20 Jotai tips in a single article.
📜 State machines in React: Implements a wizard flow by building a state machine from scratch.
📜 Server-only Code in Next.js App Router: Use server-only and client-only packages to ensure code runs where it should.
📜 Next.js Forms with Server Actions: A tutorial using Radix Form (in preview) to implement form elements compatible with Server Actions.
📜 Exploring Server Actions with Next.js: A Tutorial showing how to do each CRUD operation.
📜 Techniques for Fetching Data - Comparing Next.js, Remix, and RedwoodJS: Revisits old data fetching techniques to explain why RSC is better.
📜 React 19 - Part 1: The Backstory; My journey writing a framework from scratch!
📦 Jotai Effect 1.0 - A Jōtai utility package for reactive side-effects
📦 react-testing-library 15.0 - requires Node 18, supports new WAI-ARIA 1.2 roles
🎥 Jack Herrington - Declarative Routes for NextJS and React-Router: Jack introduced declarative-routing, a new typesafe routing solution he’s working on with support for React Router and Next.js. It also supports API routes, which makes it an alternative to tRPC with control over the API endpoints.
🎥 James Quick - Don’t Make This Mistake with Next.js Server Components
💸 Sponsor
Refine - Open source Retool Alternative
The sweet spot between the low code and traditional development for CRUD-heavy applications.
As an open-source React meta-framework designed for Enterprise applications, Refine offers a headless solution ideal for tasks like admin panels, dashboards, and internal tools.
While low-code tools may offer initial promise, they often fall short in handling complex scenarios due to scalability issues, limited customization options, and the risk of vendor lock-in.
Refine enables teams to rapidly develop production-ready apps while maintaining flexibility.
📱 React-Native
This section is now co-authored with Benedikt
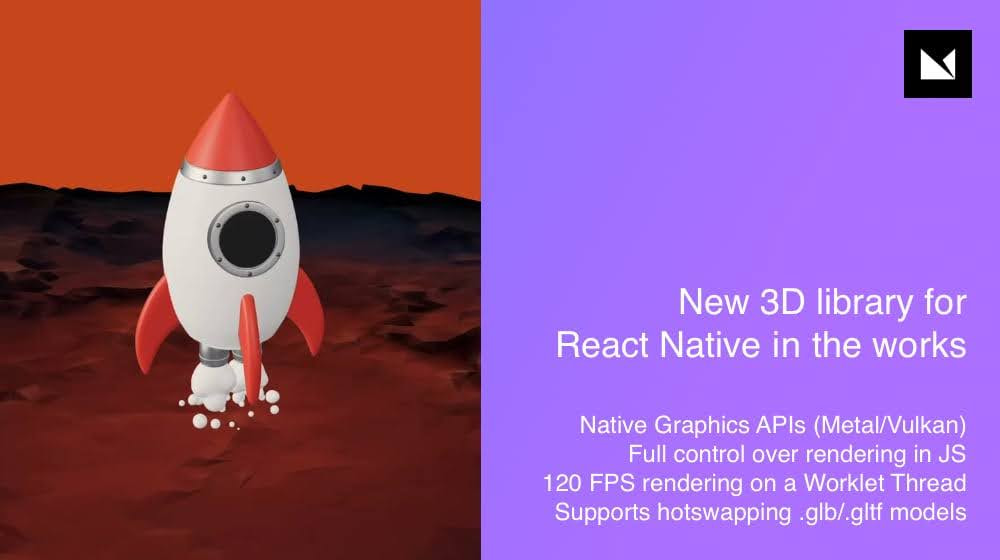
🐦 New 3D library for React Native in the works
One of the most inspiring things in the RN community is observing folks like Marc Rousavy, William Candillon and Christian Falch pushing the boundaries of what’s possible with this technology and going far beyond rendering text and buttons on a screen. With the recent Skia announcements, we saw the state of the art regarding 2D rendering in RN. Now, Marc provided a sneak peek of some exciting advancements in 3D rendering with RN. Apparently, Margelo is working on a new library to enable access to the native Graphics APIs (Metal/Vulkan) from RN. Apart from the short demo video, I also found this thread very interesting, where Marc explains their approach using a C++ library and why they didn’t go with Three.js, which is amazing on web (React-Three-Fiber supports RN).
🐦 VisionCamera rendering straight to Skia: This will come with Vision Camera 4, which seems to be nearing its release.
📣 Expo - Orbit is now available as a Preview for Windows: If you don’t know Orbit yet, it’s a handy menu bar app to launch builds on Simulator.
📣 Expo - Push notification receipt IDs will change string formats
📖 Gestures in RN Gesture Handler are state machines: now the docs have an excellent interactive visualization to understand them.
🗓 App.js Conf - 🇵🇱 Kraków - 22-24 May. Get a 10% discount with code "TWIR".
📜 Truly Selectable Text with React Native on iOS: Everyone who has at some point in time tried to make text selectable (as in, parts of a text, not just copy a whole text element) in RN will appreciate this post and the accompanying library.
📜 How To Dockerize A React Native App? Good summary of running RN dev setup in Docker. For me, the main issue remains that you can’t do iOS builds in Docker, which makes this only half as interesting, but in some scenarios it still makes sense (e.g. if you don’t run local native builds at all).
📜 How to improve your React Native 3D animations: camera control with Three.js
📜 Set up Detox for end-to-end testing in your React Native App
📜 The Easiest Way to Build Reactive Local-First Apps with TinyBase and PowerSync
📦 New Architecture Helper - check if dependencies are ready for new architecture and bridgeless mode
🎥 Simon Grimm - React Native Security: Lock Screen, Face ID & Privacy Overlay
🎙️ Rocket Ship 37 - Bringing Swift to React Native with Gary Tokman
🔀 Other
📣 Set Methods (intersection, union, difference) moved to stage 4 🎉
📜 Creating and importing styles with constructable stylesheets and CSS module scripts
📜 Enhance WASM - Backend agnostic server-side rendering (SSR) for Web Components
📦 ESLint 9.0 - flat config by default, config inspector, Node 20, cleanup formatters
📦 VS Code 1.88 - Custom editor labels, test coverage API, Copilot enhancements
📦 zx 8.0 - Write better scripts - smaller, sync calls, input, AbortController…
🎥 JavaScript Visualized - Event Loop, Web APIs, (Micro)task Queue
🤭 Fun
See ya! 👋